如何将Coding的代码仓同步到Github
本文介绍使用Coding.Net的持续集成功能自动将Coding.Net的代码仓同步到GitHub的代码仓中的操作步骤。

一、需求
小站前几天遭受境外攻击。为了应对再次出现类似的情况,阿猪在Vercel创建了一个镜像站点,专门用于分流境外的访问请求。为了保持镜像站与国内站点的同步,需要解决从Coding.Net向GitHub推送代码仓更新的问题。
因为阿猪没有在coding.Net中找到类似GtiLab的”Mirroring repositories”这样现成的同步功能,所以想到了借助coding.Net的持续集成功能创建一个CI/CD脚本来实现需求。
本着“有现成的就不要重复造轮子”的原则,阿猪决定先在网上查阅一下有没有现成的解决方案。但遗憾的是coding.Net比较小众,这方面的现成资料很少,好不容易在CSDN上找到一篇和我需求相符的文章,但是原作者提供的代码无法使用,会报错。(参考链接)
最后阿猪在群友和Chat GPT的帮助下,在原作者代码的基础上进行了多次修改、调试,终于成功搞定。
二、步骤1:在GitHub中新建一个代码仓并创建token
首先新建一个代码仓,用于与coding.Net中的代码仓同步。
因为GitHub已经禁止直接使用账号和密码的组合访问代码仓,所以我们还需要生成一个用于读写GitHub代码仓的token。
依次点击页面右上角的头像 - “Settings”,进入“Settings”页面。然后点击页面左侧底部的“Developer Settings”,进入“Developer Settings”页面。
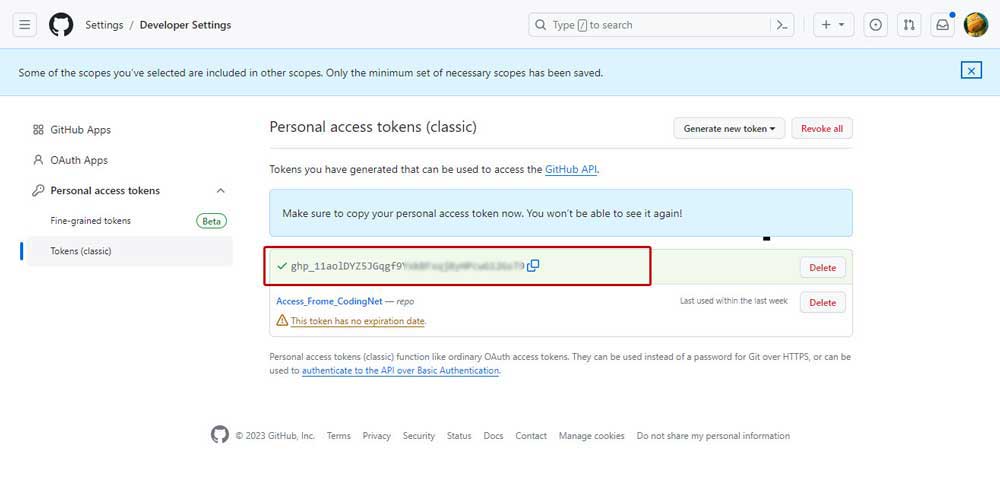
接着依次点击左侧的“Personal access tokens” - “Tokens(classic)”,然后点击页面右侧的“Generate new token”按钮,并选择“Generate new toke (calssic)”。
此时GitHub可能会要求你再次输入账号的密码来验证你的身份,接着会进入创建新Token的页面。
在“Note”中随意填写一个名称,用于备注这个token。
在“Expiration”中选择一个token有效期。阿猪因为懒,所以选择了“No expiration”永不过期。
在“Select scopes”中配置你需要的权限。如果没有其他用途的话,只需要勾选“repo”这个大项即可。
接着滑动到页面的最底端,点击“Generate token”按钮。此时,一个新的Token就诞生了。

三、步骤2:在Coding.Net中创建构建计划
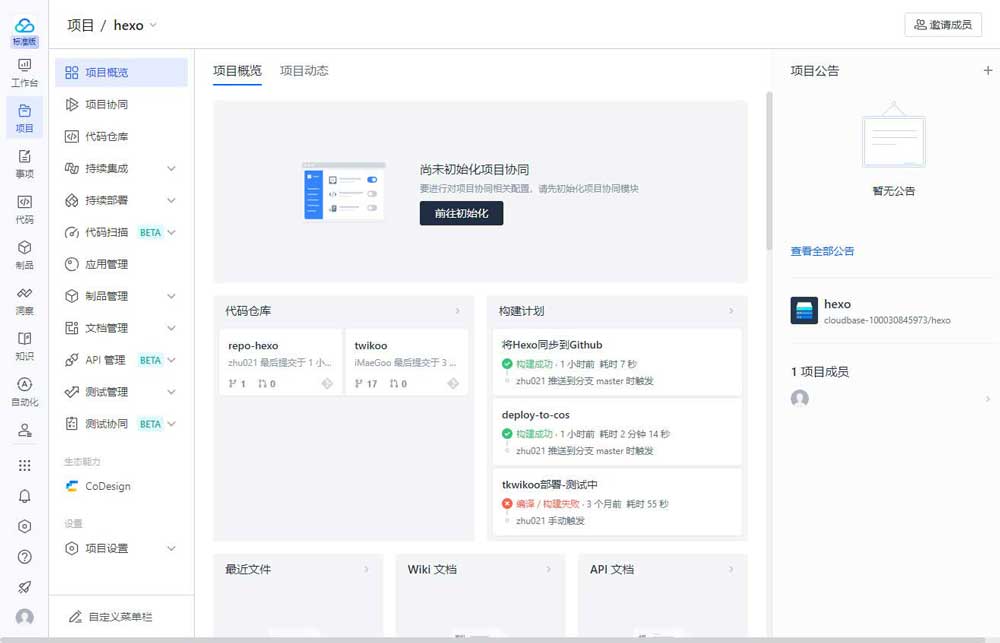
首先在Coding.Net中打开要同步的代码仓,或者该代码仓所属的项目,进入“项目概览”或者“代码仓库”界面,如下图所示:

然后依次点击左侧导航栏中的“持续集成” - “构建计划”,并在出现的页面中点击“创建构建计划”。
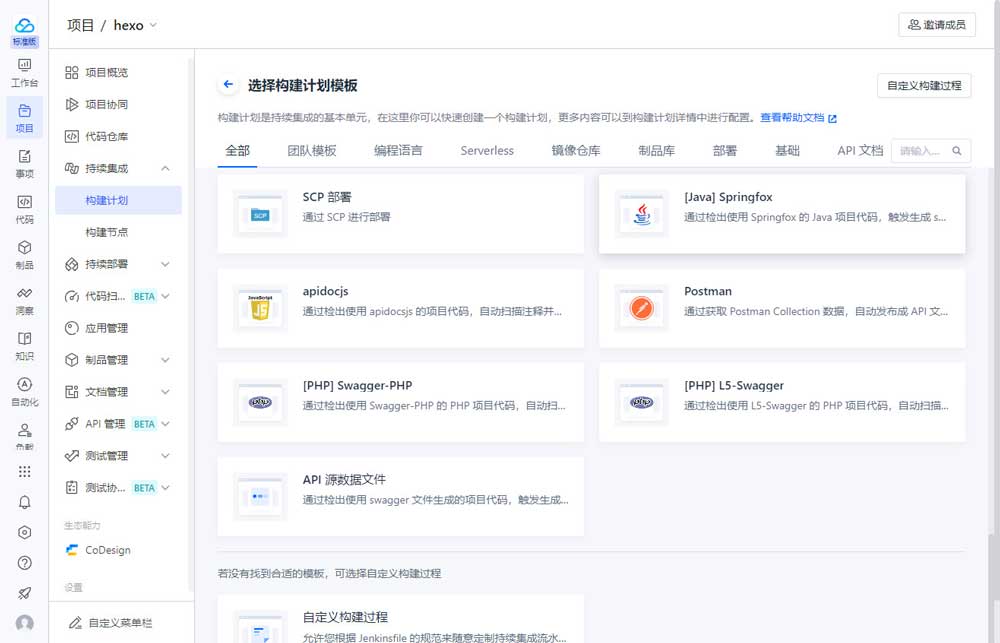
在接下来的“选择构建计划模板”页面中,滑动到页面的最底端,选择“自定义构建过程”。

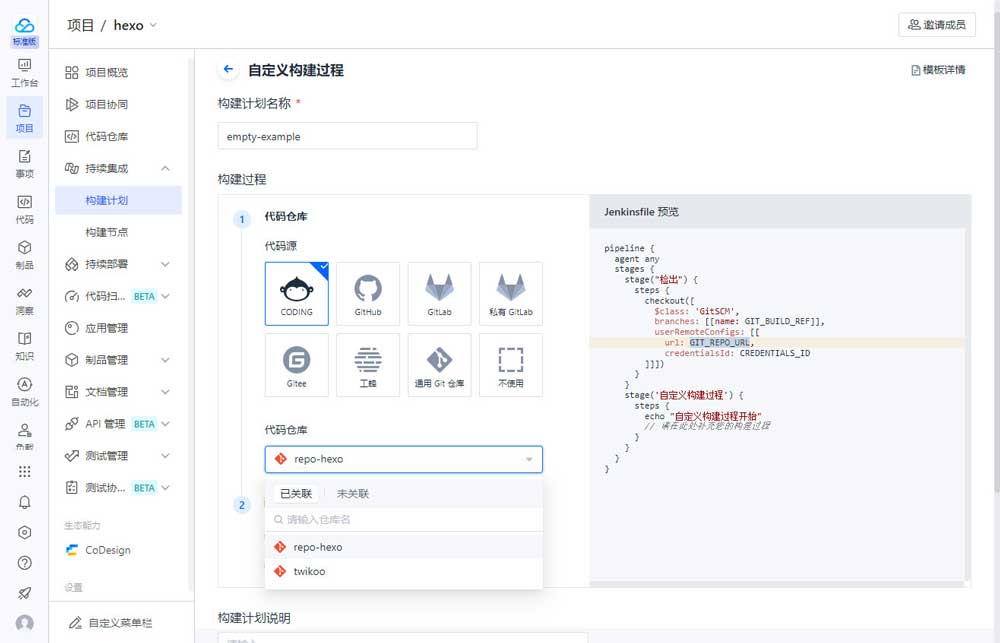
在接下来的“自定义构建过程”页面中,代码源选择“Coding”,代码仓选择要同步的代码仓,其他地方无需改动,然后点击底部的“确定”按钮。

在接下来的“流程配置”页面中,点击“文本编辑器”按钮,将初始生成的Jenkins脚本替换为以下内容,然后点击“保存”按钮。
1 | pipeline { |
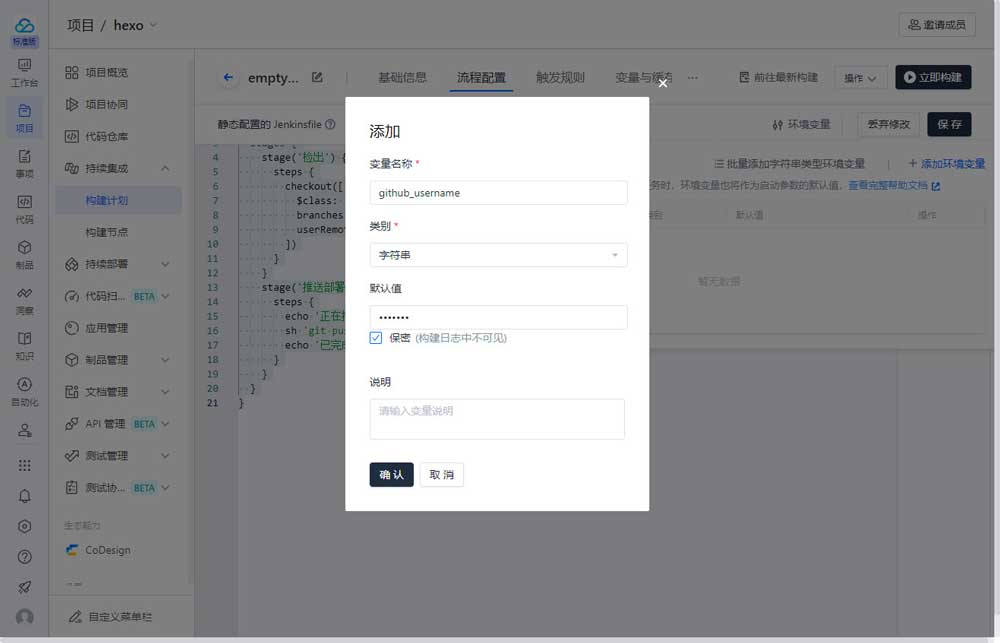
接下来点击“保存”按钮旁边的“环境变量”按钮,创建两个环境变量,变量名称分别为github_username和github_token,默认值中分别填入你的GitHub账号和先前创建的GitHub代码仓token,类型选择“字符串”,建议同时勾选“保密”,然后点击“确认”按钮。

所有的设置到此为止就完成了,我们可以手动点击“立即构建”按钮来看看效果。顺利的话,可以看到“构建成功”的提示。再打开GitHub看看,新建的空代码仓也同步成功了。大功告成!

